ReactFire

Jacob Wenger / @_jwngr
App A Month / December 8, 2015
Realtime, feature-rich apps are here

Building those apps is hard

Firebase

A powerful platform for
building extraordinary apps
Firebase Is Your Backend




Realtime Database
NoSQL JSON data store
Offline out-of-the-box
Auto-scaling
RESTful API
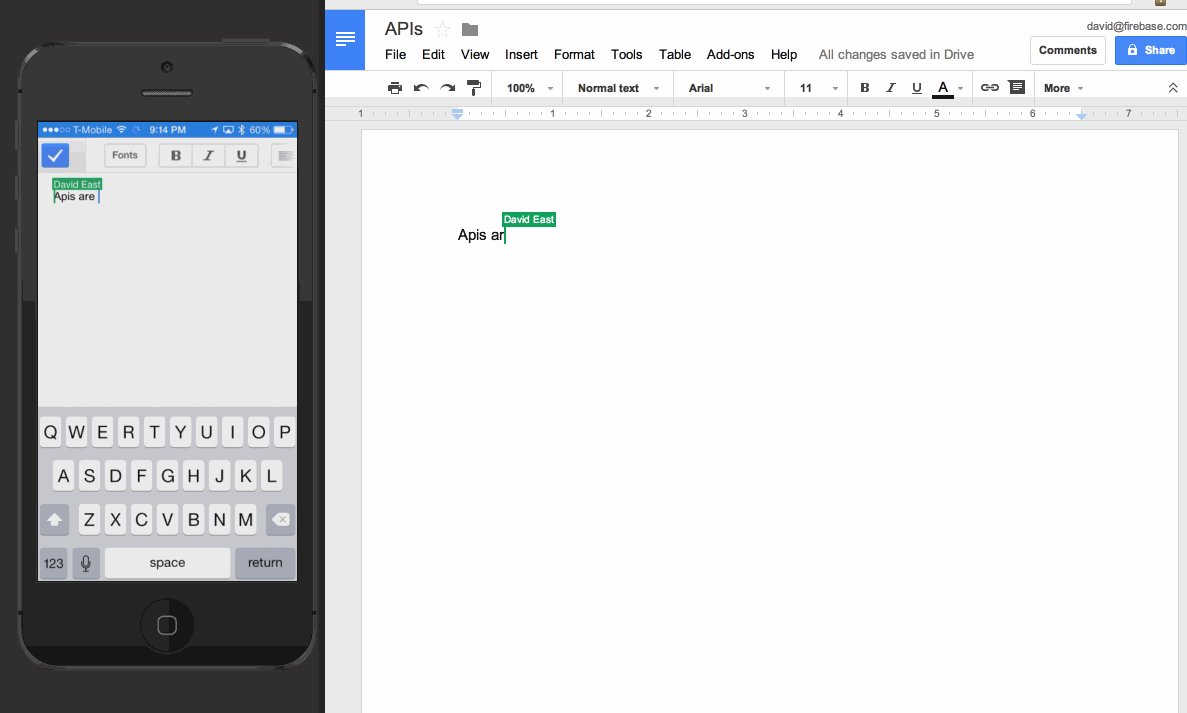
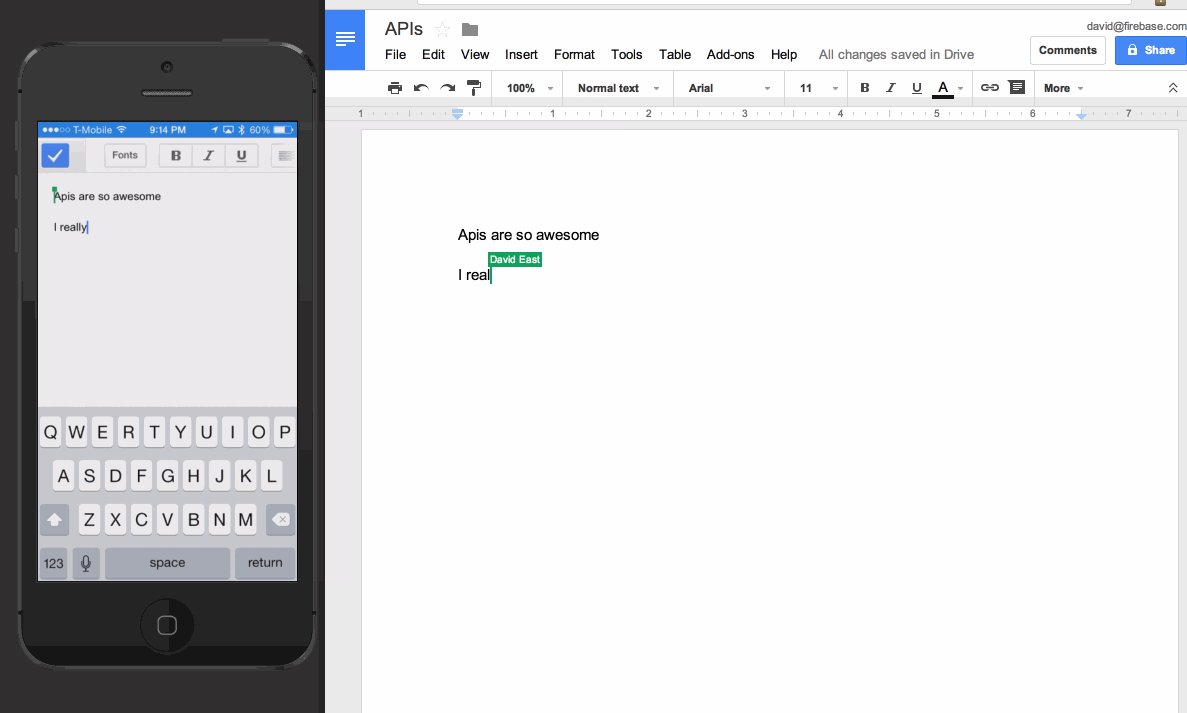
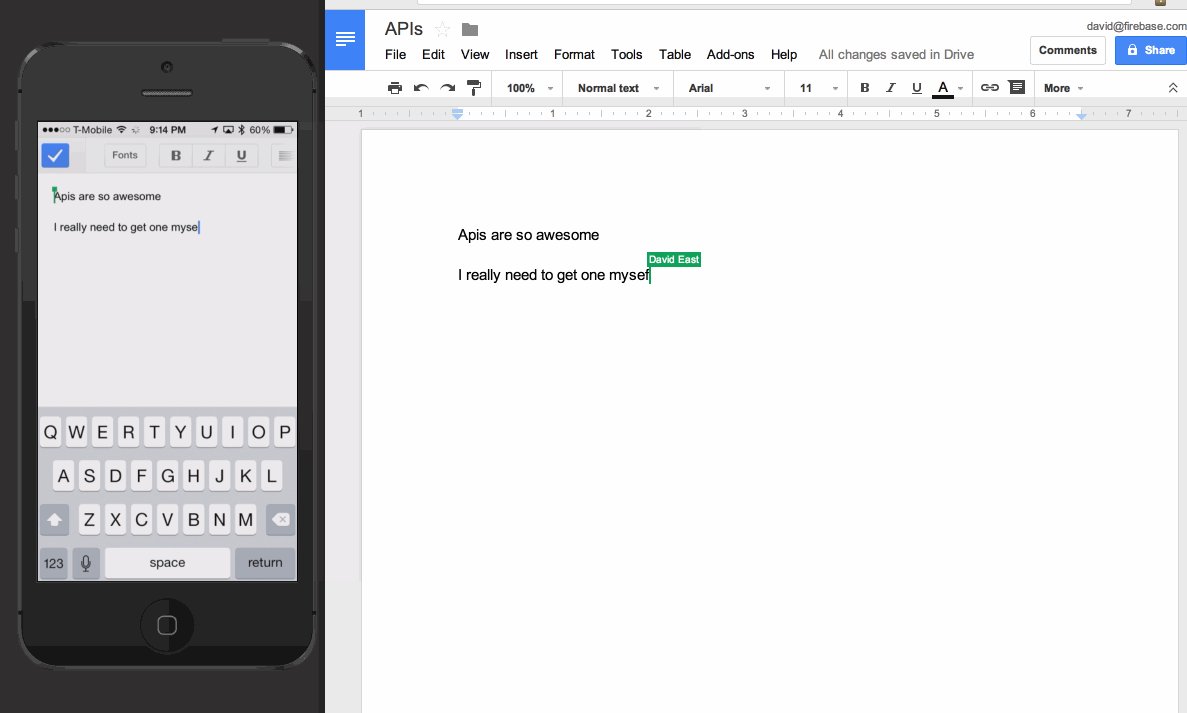
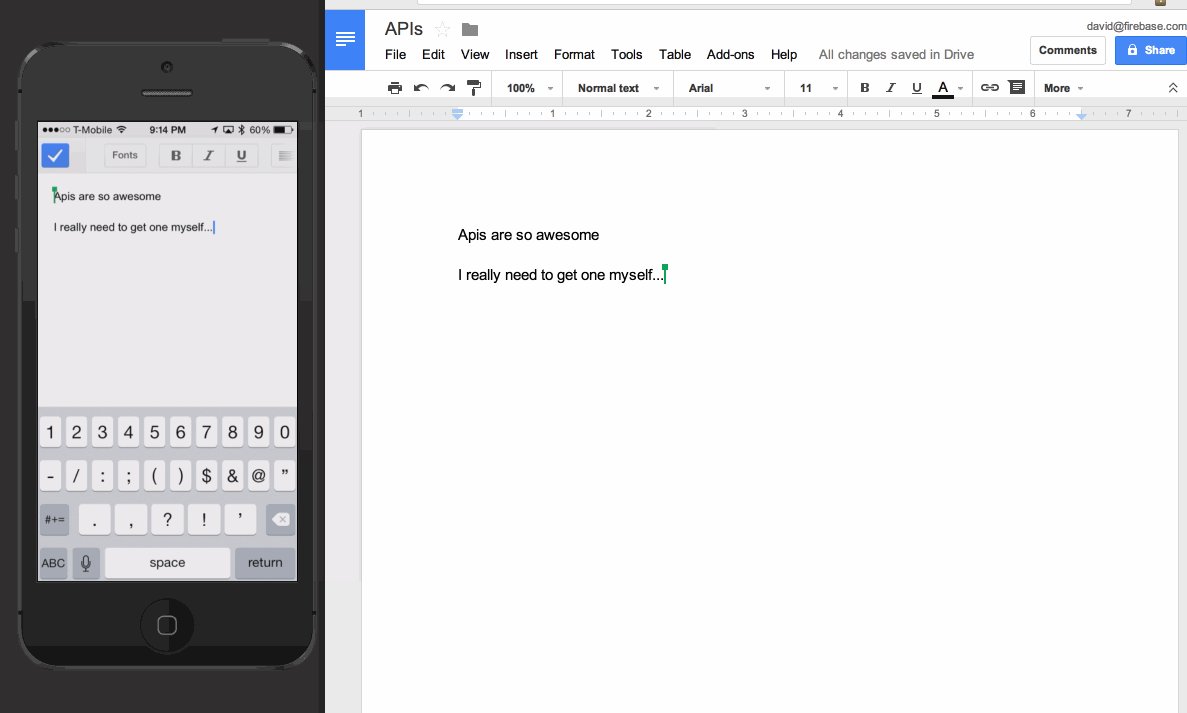
Realtime
Whenever data is updated in Firebase,
it sends the update down to every
listening client

Cross-platform

React + Firebase
React is your V(iew)
Firebase is your M(odel) and C(ontroller)
A match made in code heaven
Typical coding pattern
class TodoApp extends React.Component {
componentWillMount: () => {
this.firebaseRef = new Firebase("https://app-a-month.firebaseio.com");
this.firebaseRef.on("child_added", (dataSnapshot) => {
this.items.push(dataSnapshot.val());
this.setState({ items: this.items });
}
},
componentWillUnmount: () => {
this.firebaseRef.off();
}
// ...
}
Simplified with ReactFire
class TodoApp extends React.Component {
mixins: [ReactFireMixin],
componentWillMount: function() {
var ref = new Firebase("https://app-a-month.firebaseio.com");
this.bindAsArray(ref, "items");
}
// ...
}
Firebase Is Your Backend




Focus On Your App
Join the 193,000+ other registered devs
who are building extraordinary apps
Stop messing with servers
Leave the hard stuff to us
Get Started Now!
https://www.firebase.com/docs/web/libraries/react